Buenas,
He empezado ha hacer mis primeros pinitos con aplicaciones para dispositivos móviles y, a la espera de que salga la nueva versión de Delphi con soporte para Android (ver su RoadMap), no me queda otra que adentrarme en el mundo de iOS.
Algunos compañeros ya han elaborado buenos artículos de cómo hacer las primeras configuraciones (como por ejemplo este artículo de nuestro amigo Germán), así que no voy a repetir más de lo mismo. Mi intención es mostrar la potencia/cambios de algunos de los componentes FireMonkey que nos ayudarán a dar un aspecto realmente profesional a nuestra aplicaciones móviles.
Hoy hablaré sobre el nuevo TListBox, el cual nos dará mucho juego y, cambiando 4 propiedades, veréis que nos da aspectos realmente profesionales.
El TListBox será el componente a usar en plataforma iOS para mostrar información en forma de tabla (al estilo iOS) y lo encontraremos, como en la VCL, en la pestaña Standard.
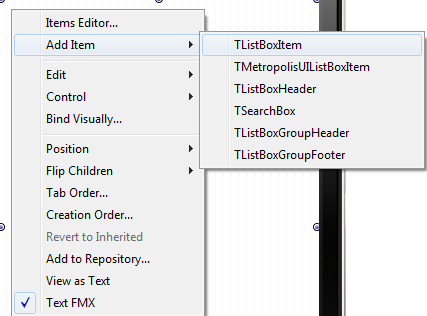
 Si pulsamos con el botón secundario encima del TListBox, en el menú contextual que aparece vemos que podemos acceder a un editor de Items o añadirlos directamente desde «Add Item«. Esta es una diferencia con la VCL ya que aquí podremos añadir Items que no son cadenas de caracteres como pasa en la VCL. No obstante, también tenemos la propiedad Items para añadir cadenas de caracteres, pero entonces perdemos la «gracia» del componente en entorno móvil.
Si pulsamos con el botón secundario encima del TListBox, en el menú contextual que aparece vemos que podemos acceder a un editor de Items o añadirlos directamente desde «Add Item«. Esta es una diferencia con la VCL ya que aquí podremos añadir Items que no son cadenas de caracteres como pasa en la VCL. No obstante, también tenemos la propiedad Items para añadir cadenas de caracteres, pero entonces perdemos la «gracia» del componente en entorno móvil.
Los diferentes tipos de Items que podemos añadir son los que podéis ver en la imagen. Cabe decir que desde el menú «Add Item» se puede añadir cualquier tipo de Item, pero desde el editor sólo se pueden añadir los tipos TListBoxItem, TMetropolisUIListBoxItem, TListBoxGroupHeader y TListBoxGroupFooter, cosa que tiene sentido dado que, como veremos ahora enseguida, lo demás tipos de Items no forman parte estrictamente de la lista de elementos a mostrar.
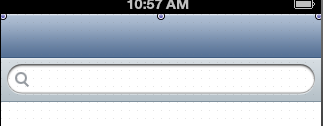
 Los otros dos tipos de Items que aparecen en la lista «Add Item» son el tipo TListBoxHeader que sirve para añadir una barra de título a nuestro TListBox y el tipo TSearchBox que sirve para añadir un cuadro de búsqueda (al cual no hay que codificar nada). En la imagen de la derecha vemos cómo son visualmente estos dos tipos de Items.
Los otros dos tipos de Items que aparecen en la lista «Add Item» son el tipo TListBoxHeader que sirve para añadir una barra de título a nuestro TListBox y el tipo TSearchBox que sirve para añadir un cuadro de búsqueda (al cual no hay que codificar nada). En la imagen de la derecha vemos cómo son visualmente estos dos tipos de Items.
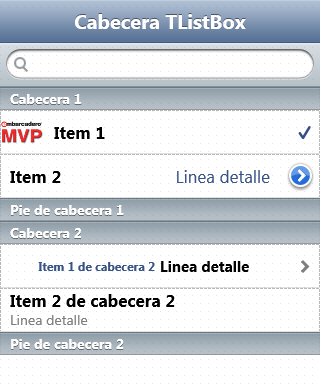
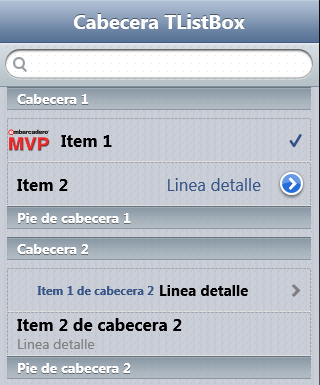
En las tres siguientes imágenes podemos ver cómo puede quedar nuestro TListBox jugando con un par de propiedades, la GroupingKind y la StyleLookup.
 |
 |
| GroupingKind = gsPlain StyleLookup = listboxstyle |
GroupingKind = gsPlain StyleLookup = transparentlistboxstyle |
 |
| GroupingKind = gsGrouped StyleLookup = transparentlistboxstyle |
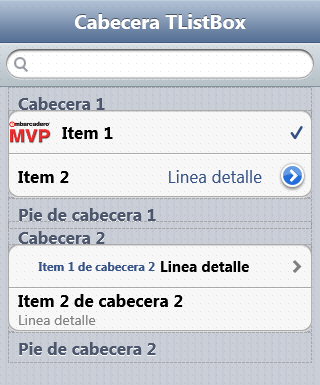
Una vez visto el aspecto visual general del TListBox, pasemos a ver cómo configurar el aspecto de los Items.
Como podemos ver en las imágenes anteriores, en un Item podemos especificar un texto principal, uno secundario, ponerle un icono en la parte derecha o una imagen en la parte izquierda. Para ello nos bastaremos con dos propiedades, la ItemData y la StyleLookup.
La primera, ItemData, está compuesta por varias propiedades:
- Item.ItemData.Accessory: nos permitirá especificar el icono a mostrar en la parte derecha del Item.
- Item.ItemData.BitMap: nos permite especificar la imagen a mostrar en la parte izquierda.
- Item.ItemData.Detail: nos permite introducir un texto detalle.
- Item.ItemData.Text: texto principal del Item. Es el mismo que la propiedad Item.Text.
Con la segunda propiedad mencionada, StyleLookup, indicaremos si queremos o no visualizar el detalle y dónde y en qué formato visualizarlo. Jugar con las diferentes opciones para ver cuál os gusta más.
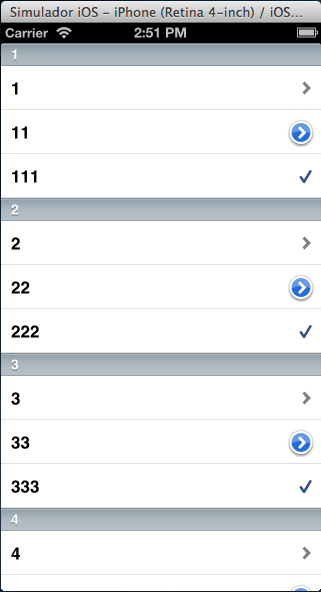
Con esto conseguimos un aspecto profesional para nuestro TListBox en modo diseño, pero… ¿y si queremos hacerlo en tiempo de ejecución? Pues vamos a ver cómo conseguir ese aspecto mediante código. Para realizar una estructura como la de la siguiente imagen, necesitaremos el código mostrado a continuación.

procedure TForm1.FormCreate(Sender: TObject);
var
i, j: Integer;
lbItem: TListBoxItem;
lbGroupHeader: TListBoxGroupHeader;
begin
ListBox1.BeginUpdate;
ListBox1.Clear;
for i := 1 to 9 do
begin
// Añadimos cabecera a la lista
lbGroupHeader := TListBoxGroupHeader.Create(ListBox1);
lbGroupHeader.Text := IntToStr(i);
ListBox1.AddObject(lbGroupHeader);
// Añadimos los Items a la lista
for j := 1 to 3 do
begin
lbItem := TListBoxItem.Create(ListBox1);
lbItem.Text := StringOfChar(IntToStr(i)[0], j);
lbItem.ItemData.Accessory := TListBoxItemData.TAccessory(j);
ListBox1.AddObject(lbItem);
end;
end;
ListBox1.EndUpdate;
end;
Dado que el método TListBox.Clear no borrará el Item tipo TListBoxHeader ni el tipo TSearchBox, éstos podemos ponerlos en tiempo de diseño si los queremos. No obstante, la forma de crearlos en ejecución sería la misma.
Cabe destacar del código la línea
lbItem.Text := StringOfChar(IntToStr(i)[0], j);
donde el índice del string no empieza en 1, sino en 0.
Como siempre, adjunto programa demo.
Saludos.
